WordPressの新エディタGutenbergで苦労してます
当ブログはWordpressを使用しています。
今月(2019年2月)からブログ開設したので、バージョンは5.0。
投稿時のエディタはGutenbergになっています。
正直なところ、ブロック単位での投稿に悪戦苦闘です。
ということで、ちょっと愚痴らせてください…
初めてのGutenberg
初めてブログ投稿しようとしたとき、戸惑いました。
え? どこに文字入力すればいいの?
文章を書く場所としてテキストボックスがあって、周りに文字装飾用のボタンとかがあって……という画面を予想していたところで、そのボックスがないわけですから、そりゃ戸惑いますよね。
投稿は横に置いておいて、まずは検索検索検索…
そこでこのエディタが「Gutenberg」といって、Wordpress5.0から採用されたこと、「Classic Editor」をインストールすることで旧エディタにすることもできること、などがわかりました。
「慣れれば大丈夫」的な話もあったので、まずは使ってみました。
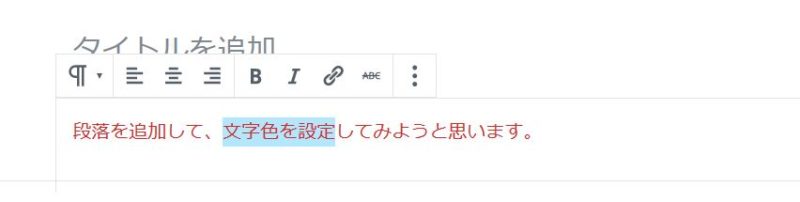
簡単な投稿だと「見出し」と「段落」だけで文章は書けました。じゃぁ、単語の強調ってことで赤字にしてみようとしたら、ブロック全体が赤字になる…

なんじゃこりゃ?
文字単位でできる装飾は「太字」と「斜体」と「リンク」と「取り消し線」と…
え?これだけ?
なんか使いづらいなぁ、というのが第一印象になってしまいました。
とりあえず使ってみたところで、『Gutenbergでいくのか? 旧エディタに戻すのか』という選択に迫られるわけですが、結論としては、Gutenbergで行くことにしました。
新エディタとしてGutenbergが採用されたのですから「いつかは旧エディタが使えなくなる日」が来ることが想定されます。Wordpressを使い始めたばかりで、旧エディタに慣れきっているわけでもない…。「新参者なんですから前を向きます!」ということで、Gutenbergに慣れていくことを選択しました。
現状ではGutenbergに対応したプラグインが少ないようです。また「クラシック」ブロックを使うと、一部の旧エディタ用プラグインが有効になるんですね。
単語単位での文字装飾が乏しいことを考えると、しばらくは「クラシック」ブロックが大活躍しそうな予感です。まずは旧エディタ用のプラグインを吟味してみようと思います。
投稿すればするほど「クラシック」ブロック大活躍
ブログカード
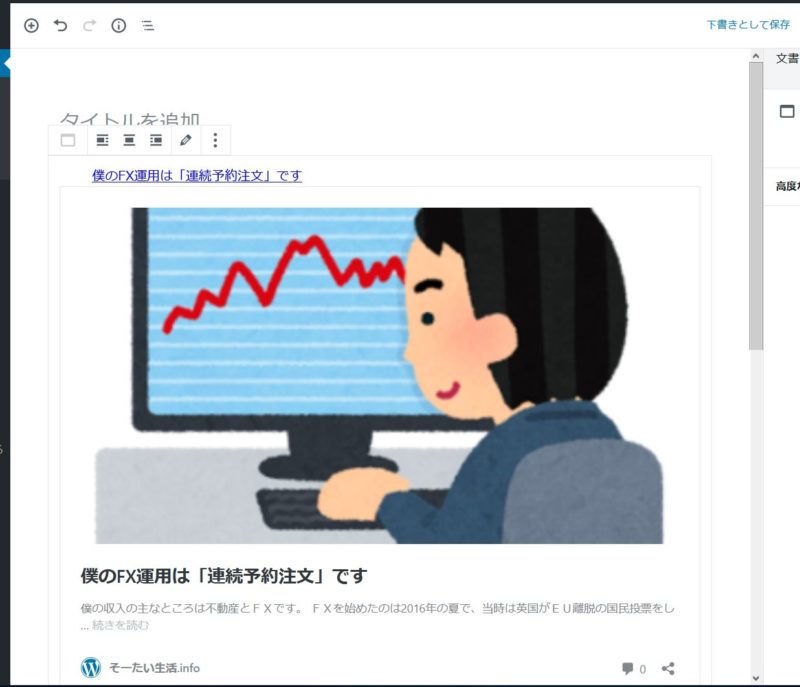
前回の投稿記事で、本ブログで初めてブログカードを使ってみました。
「URLを埋め込むと自動的にブログカードになる」っていう予備知識からURLを貼ってみると……

え? ちょっ…… デカっ。
想定してた何倍もデカイのが表示されてびっくり。念のため「プレビュー」確認するも、やっぱりデカい……。
おそらくは「Wordpress埋め込み」のブロックになったようで、僕が使っているテーマ「luxeritas」にブログカードの設定があるのですが、その設定はまったく反映されない形でした。
結局は、「クラシック」ブロックで「ブログカード」選んでURL貼りました。
テーブル
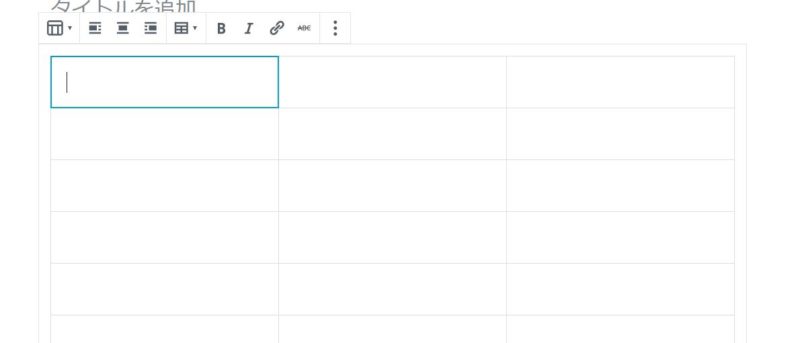
これも前回の投稿記事で、初めてテーブルを使ってみました。
「テーブル」のブロックを選んで、行と列を設定してみるとテーブルができました。
てきたんですが、

え? 幅の変更ってできないの?
多くても5ケタほどの数値を入れるだけなので、こんなに幅はいらないわけですが、 表示されたテーブルにマウスカーソルを持って行っても、幅や高さを変えることはできません。
結局、これも「クラシック」ブロックで「テーブル」選んで作りました。(こっちは普通に幅や高さ変更可能でした)
まとめ
僕は「Gutenberg」を使っていくことを選んだわけですが、慣れるまでには時間がかかりそうです。また、大部分は「クラシック」ブロックを使っていくことになりそうで、他のブロック種を使っての投稿は、Gutenberg用のプラグインが少ない現状では難しいでしょうね…。
当面は「クラシック」ブロックをブラグインで充実させるよう、いろいろ調べていくことにします。いろいろできることが増えてきたら、過去の投稿も含めて反映させていくつもりです。
文字装飾も乏しくて味気ない投稿が続いていますが、今後ともお付き合いいただけるとありがたいです。今後ともよろしくお願いします。




ディスカッション
コメント一覧
まだ、コメントがありません